React Native Overlay Example . Introduction to react native overlay. Find react native image overlay examples and templates. The height of the overlay is fixed to 360, but you can easily animate this or make it. This is a guide to react native overlay. Here we discuss the introduction, syntax, and examples of react native overlay along with code implementation. The overlay is a view that floats above an app’s content. I'm writing a react native reusable component, which in some state needs to display an overlay on the screen. The contents displayed in an overlay. It seems that the way to do this, is using position:absolute. Check out the following short example. Here is an component that brings content inside to the front of the view regardless of its current position in the component tree. React native overlay is a powerful tool that allows developers to create and display. Overlays are used to layout content on top of all other layout hierarchies, while fitting the screen bounds. Overlays are an easy way to inform or request information from the user.
from www.npmjs.com
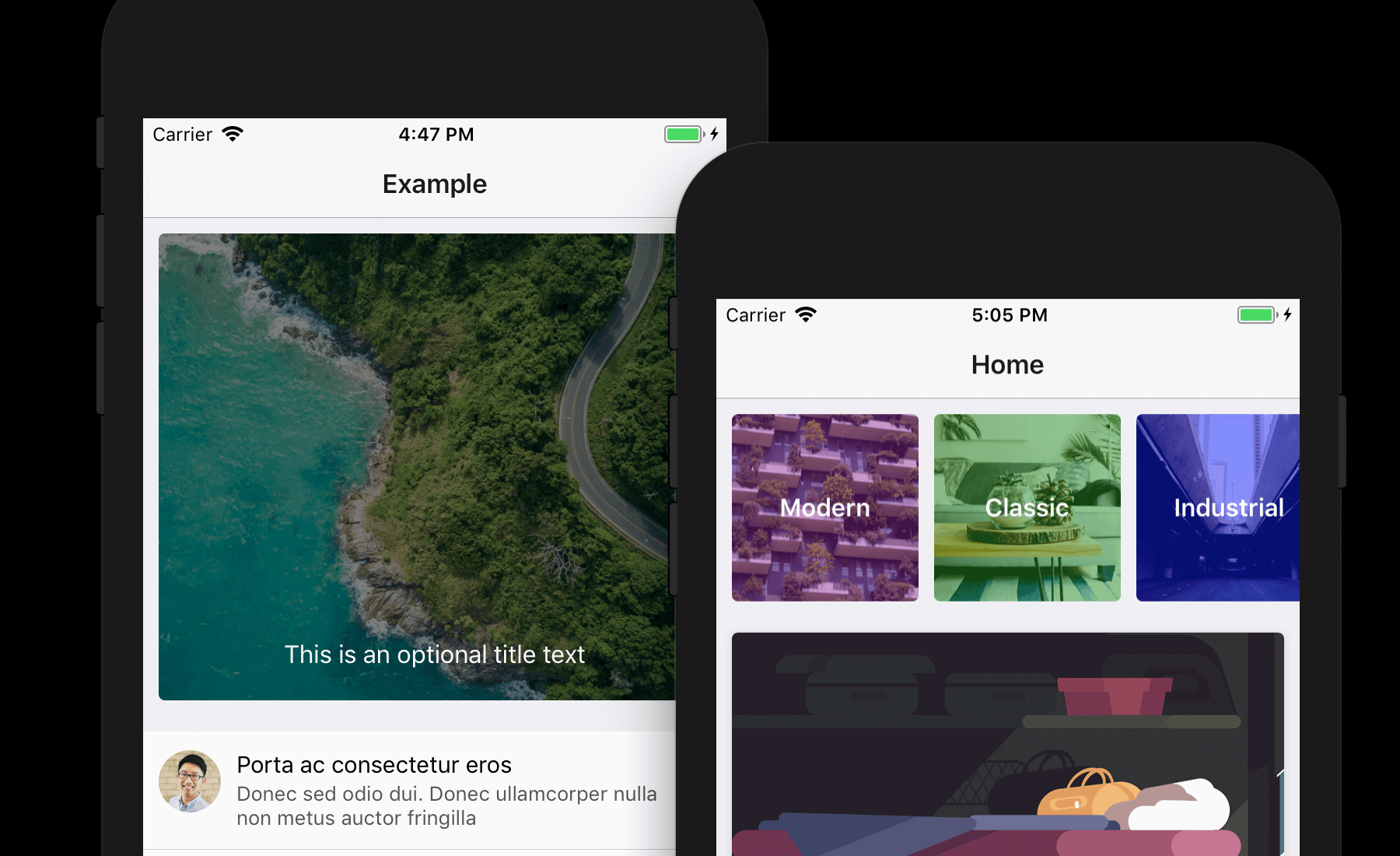
Find react native image overlay examples and templates. This is a guide to react native overlay. React native overlay is a powerful tool that allows developers to create and display. The contents displayed in an overlay. It seems that the way to do this, is using position:absolute. I'm writing a react native reusable component, which in some state needs to display an overlay on the screen. Here is an component that brings content inside to the front of the view regardless of its current position in the component tree. The height of the overlay is fixed to 360, but you can easily animate this or make it. Check out the following short example. Introduction to react native overlay.
reactnativeimageoverlay npm
React Native Overlay Example The contents displayed in an overlay. Here is an component that brings content inside to the front of the view regardless of its current position in the component tree. React native overlay is a powerful tool that allows developers to create and display. Introduction to react native overlay. This is a guide to react native overlay. The height of the overlay is fixed to 360, but you can easily animate this or make it. The contents displayed in an overlay. The overlay is a view that floats above an app’s content. Here we discuss the introduction, syntax, and examples of react native overlay along with code implementation. Check out the following short example. Find react native image overlay examples and templates. Overlays are an easy way to inform or request information from the user. I'm writing a react native reusable component, which in some state needs to display an overlay on the screen. It seems that the way to do this, is using position:absolute. Overlays are used to layout content on top of all other layout hierarchies, while fitting the screen bounds.
From github.com
GitHub brentvatne/reactnativeoverlay An component that brings React Native Overlay Example The height of the overlay is fixed to 360, but you can easily animate this or make it. The overlay is a view that floats above an app’s content. Introduction to react native overlay. Overlays are an easy way to inform or request information from the user. Find react native image overlay examples and templates. Here is an component that. React Native Overlay Example.
From www.skypack.dev
npmreactnativeimageoverlay Skypack React Native Overlay Example I'm writing a react native reusable component, which in some state needs to display an overlay on the screen. React native overlay is a powerful tool that allows developers to create and display. The height of the overlay is fixed to 360, but you can easily animate this or make it. Introduction to react native overlay. Here is an component. React Native Overlay Example.
From www.youtube.com
React Native Tutorial Step 37 — Message Overlay YouTube React Native Overlay Example Find react native image overlay examples and templates. This is a guide to react native overlay. It seems that the way to do this, is using position:absolute. I'm writing a react native reusable component, which in some state needs to display an overlay on the screen. Introduction to react native overlay. Overlays are an easy way to inform or request. React Native Overlay Example.
From getstream.io
OverlayProvider Stream Chat React Native SDK Docs React Native Overlay Example Introduction to react native overlay. Overlays are used to layout content on top of all other layout hierarchies, while fitting the screen bounds. It seems that the way to do this, is using position:absolute. The contents displayed in an overlay. Overlays are an easy way to inform or request information from the user. Check out the following short example. The. React Native Overlay Example.
From www.bootdey.com
Free react native Cards with overlay template React Native Overlay Example The height of the overlay is fixed to 360, but you can easily animate this or make it. Introduction to react native overlay. The contents displayed in an overlay. Here we discuss the introduction, syntax, and examples of react native overlay along with code implementation. Overlays are an easy way to inform or request information from the user. React native. React Native Overlay Example.
From morioh.com
React Native Blurry Overlay Create Custom Blurry OverlaysReactNative React Native Overlay Example Overlays are an easy way to inform or request information from the user. The contents displayed in an overlay. The height of the overlay is fixed to 360, but you can easily animate this or make it. Introduction to react native overlay. I'm writing a react native reusable component, which in some state needs to display an overlay on the. React Native Overlay Example.
From www.reactnative.com
An Component with React Native Blur React Native Overlay Example Check out the following short example. This is a guide to react native overlay. Here is an component that brings content inside to the front of the view regardless of its current position in the component tree. Overlays are an easy way to inform or request information from the user. React native overlay is a powerful tool that allows developers. React Native Overlay Example.
From morioh.com
Effortlessly Add Loading Spinner Overlay in React Native React Native Overlay Example Check out the following short example. Here we discuss the introduction, syntax, and examples of react native overlay along with code implementation. React native overlay is a powerful tool that allows developers to create and display. Overlays are used to layout content on top of all other layout hierarchies, while fitting the screen bounds. This is a guide to react. React Native Overlay Example.
From www.youtube.com
Overlay Content in React Native (React Native Animated Answer Bar React Native Overlay Example Find react native image overlay examples and templates. The overlay is a view that floats above an app’s content. I'm writing a react native reusable component, which in some state needs to display an overlay on the screen. Check out the following short example. Overlays are an easy way to inform or request information from the user. Introduction to react. React Native Overlay Example.
From img.ly
How To Add Overlays to a Video in React Native IMG.LY Blog React Native Overlay Example The overlay is a view that floats above an app’s content. Here we discuss the introduction, syntax, and examples of react native overlay along with code implementation. This is a guide to react native overlay. Overlays are used to layout content on top of all other layout hierarchies, while fitting the screen bounds. It seems that the way to do. React Native Overlay Example.
From www.skptricks.com
React Native Loading Spinner Overlay SKPTRICKS React Native Overlay Example Here is an component that brings content inside to the front of the view regardless of its current position in the component tree. Here we discuss the introduction, syntax, and examples of react native overlay along with code implementation. React native overlay is a powerful tool that allows developers to create and display. The overlay is a view that floats. React Native Overlay Example.
From wix.github.io
Overlay React Native Navigation React Native Overlay Example Check out the following short example. Here we discuss the introduction, syntax, and examples of react native overlay along with code implementation. I'm writing a react native reusable component, which in some state needs to display an overlay on the screen. Find react native image overlay examples and templates. This is a guide to react native overlay. The contents displayed. React Native Overlay Example.
From www.youtube.com
React Native 13 Overlay Text on an Image YouTube React Native Overlay Example Check out the following short example. I'm writing a react native reusable component, which in some state needs to display an overlay on the screen. The overlay is a view that floats above an app’s content. This is a guide to react native overlay. Find react native image overlay examples and templates. Here is an component that brings content inside. React Native Overlay Example.
From www.kindpng.com
Adding Annotations React Native Maps Overlay, HD Png Download kindpng React Native Overlay Example Overlays are used to layout content on top of all other layout hierarchies, while fitting the screen bounds. This is a guide to react native overlay. Introduction to react native overlay. Here is an component that brings content inside to the front of the view regardless of its current position in the component tree. The contents displayed in an overlay.. React Native Overlay Example.
From github.com
GitHub sharoonshaji/reactnativefullycustomizablepapplethemes React Native Overlay Example Introduction to react native overlay. React native overlay is a powerful tool that allows developers to create and display. This is a guide to react native overlay. Overlays are an easy way to inform or request information from the user. Find react native image overlay examples and templates. Here we discuss the introduction, syntax, and examples of react native overlay. React Native Overlay Example.
From www.educba.com
React Native Overlay Examples of React Native Overlay React Native Overlay Example Overlays are an easy way to inform or request information from the user. The height of the overlay is fixed to 360, but you can easily animate this or make it. Here we discuss the introduction, syntax, and examples of react native overlay along with code implementation. This is a guide to react native overlay. The overlay is a view. React Native Overlay Example.
From www.rnexamples.com
React native Cards with overlay template React Native Overlay Example Find react native image overlay examples and templates. Introduction to react native overlay. It seems that the way to do this, is using position:absolute. Overlays are an easy way to inform or request information from the user. Check out the following short example. I'm writing a react native reusable component, which in some state needs to display an overlay on. React Native Overlay Example.
From www.educba.com
React Native Overlay Examples of React Native Overlay React Native Overlay Example This is a guide to react native overlay. Introduction to react native overlay. Overlays are used to layout content on top of all other layout hierarchies, while fitting the screen bounds. It seems that the way to do this, is using position:absolute. Overlays are an easy way to inform or request information from the user. Check out the following short. React Native Overlay Example.